About RAPIDS
RAPIDS is a Decision Support System that provides guidance pertaining to diagnosis and treatment for mental health and brain-related conditions. By providing a validated diagnosis and personalized treatment guidance closer to the time of illness onset, RAPIDS can reduce symptom severity and illness duration and contribute to a patient’s return to full function, more quickly than treatment as usual.
Industry
Healthcare
Role
Senior Product Designer
Team
Product manager
UX researcher
Technical writer, QA
Front-end developer
2 Back-end developers
Project Director (Psychologist)
Duration
18 month development:
Internal Alpha in 6 months
Beta MVP 12 months
Pilot in 18 months
The Challenge
Delays and inaccurate mental health diagnosis can lead to disease progression, co-morbidities, and poor treatment response.
“In Canada, more than 50% of all mental illnesses are initially misdiagnosed. Bipolar disorder is worse: Nearly 70% is initially misdiagnosed, taking up to 10 years for an accurate diagnosis.”
Opportunity
Early diagnosis and intervention reduce treatment costs, disease severity and shorten recovery times, allowing patients to return to their lives.
Solution
A tool insurance workers and general doctors can use to streamline the process of identifying patients' symptoms and provides accurate diagnoses and guidance for doctors to provide care.
Business Goals
Insurance companies spend an estimated $50 Billion dollars in treating mental illness. Rapids wants to improve this process by:
Optimizing the treatment workflow to facilitate the faster return to work for employed individuals
Decrease the amount of parties involved to provide diagnosis.
Increasing the precision of mental disease diagnosis.
Increase from 50% to 90% accuracy
Decreasing the treatment times for mental health diseases
Decrease from 30 business days to 10 business days
Impact
My contribution as a designer Included the establishment of the RAPIDS brand, the creation of the Figma component library, development of the web application and the PDF report that allowed the team to achieve the following milestones:
Created an algorithm to correctly diagnose 4 of the most common mental health diseases, Increasing accuracy to 80% in the first 200 cases.
The incorrect cases are due to related conditions that RAPIDS does not support yet, but we estimate that once they are supported, the accuracy could increase to 95%.
Case processing times have decreased from 30 business days to 7 business days.
Accredited by
The Process
Step 1: Understanding the Status Quo
The initial discovery phase took 2 weeks, in which I collaborated with the UX researcher and the project manager in setting up focus groups to understand the following questions:
How are TELUS Health customers getting approved for Psychological care?
Who needs to be involved in the process, from requesting to receiving care?
What are the steps, and the blockers to successfully provide care in a timely manner?
What are the key factors in successfully diagnosing a patient?
We conducted initial field research in collaboration with the UX researcher and Dr. McIntosh, one of Canada's most renowned psychologists and the project director. Through Key Opinion Leader (KOL) sessions across Canada, we explored the pipeline of how doctors receive, diagnose, and treat patients.
Discoveries
Canada faces a 'tremendous shortage' of psychologists working in the public sector, making it challenging for individuals presenting symptoms to find help.
Due to the scarcity of specialists, many general practitioners are left to address their patients' illnesses with little to no knowledge of how to diagnose or treat these conditions.
There is a significant amount of treatment guidance that is outdated or potentially harmful if applied to a patient with an incorrect diagnosis.
Early diagnosis and intervention reduce treatment costs and shorten recovery times.
Step 2: Understanding the Approval Process
Simultaneously, we aimed to identify our users and determine where we could make the most impact. Through interviews with medical workers, patients, and medical service providers, we inquired about the process of getting a patient diagnosed. We explored questions such as:
Who makes the diagnosis?
What information is required for a diagnosis ?
Who covers the cost of treatment?
How do insurance companies handle these treatments?
What does the approval process entail?
The findings The research revealed:
Diagnoses are done by the psychologist but they can also be done by a general practitioner.
The insurance company gathers and reviews each case to determine whether the patient is approved for treatment via a case manager.
When covered by an insurance company, the company conducts the clinical evaluation through a medical archivist and a case manager.
Upon approval, the patient can utilize their insurance benefits to access a specialist for the required treatment.
By streamlining the insurance workers' screening process, patients can gain quicker access to their treatment
Diagram showing the loops a patient with suffering mental health needs to go through to get adequate help, and the 3 potential point of intervention.
Designing the Solution
Step 1: defining the Userflow
With this initial information, we began the exploratory phase. Over the next 2 weeks, I created an initial RAPIDS low fidelity prototype.
We learned that:
Given the limited time doctors can allocate to each patient, it's crucial that the report is easy to consume and minimize the amount of navigation needed.
Extracting the patient history from the EMR directly and saving it in our database can make this process even faster.
Some of the medical screening questionnaires can be done by the patients in their own time, speeding up the delivery times
It's important to provide the treatment guidance in PDF format as well, ensuring accessibility alongside the web version to ease Initial access to RAPIDS.
Step 2: Creating the RAPIDS Brand
TELUS Health saw an opportunity to make RAPIDS a stand alone product they they could sell outside the regular TELUS Health platform, so it was decided that the product will have it’s own brand and identity. To address this, we opted for Material Design and utilized Angular to build the web app.
The endeavour lasted 3 weeks to create the new brand where I had to:
Establishment of an accessible color palette.
Application of new styles to the off-the-shelf Material io Figma library.
Relationship to the TELUS Health design system in a 1-to-1 ratio.
Ensuring future rebranding back to TELUS is a quick process.
Application of new components to previous prototypes.
Step 3: Supplementary printed experience
In response to doctor feedback, we adapted patient treatment guidance to a printed document format. Most doctors preferred receiving information via email or within their Electronic Medical Record (EMR) documentation section, rather than through an additional web app.
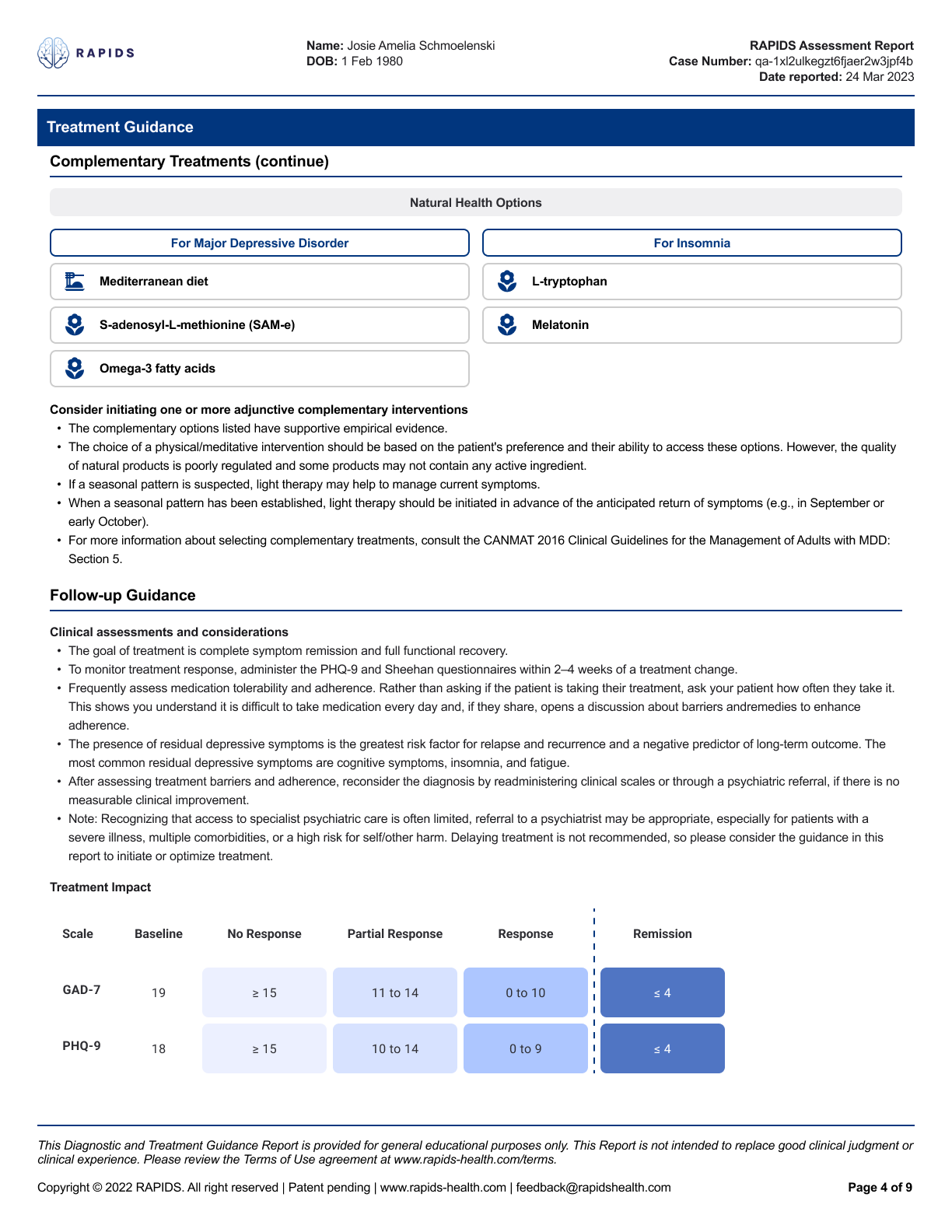
To accommodate varied preferences, we designed a PDF document for easy online and offline access.
PDF Report Designs
Step 4: Testing Usability
I took upon myself the task of testing the usability of the document and took charge of the validation process. it took a month to prepare with the coaching of our lead UX researcher to identify the goals of the research, come up with the questions, set up Survey monkey, and generate all the user communications.
We wanted to know:
If the users understood the content that was shown to them in the report
How easy is it for them to find specific information found in the document
They understood the actions RAPIDS is suggesting they do in treating the patient
Tell us If there was anything missing of that needed more detail.
Our biggest finding was that although this is a great introduction to what RAPIDS can do, the doctors wanted to be able do dig deeper to to information that would not scale well in a printed media, such as medication details, treatment details, and access to other government supported data.
This finding confirmed the value of the web experience as a preferred way of consuming the guidance as we can enhance it with detailed information that can be easily accessed by the user. That being said, the process of making the printed report gave me insight into how to simplify the web version of the guidance so that it is easier to consume
Step 5: Developer Handoff
I created a separate Figma file to handoff approved features with the development team and granted them viewing permissions so they can use the Figma Developer tools con access all design specs. In addition, flow diagrams and state diagrams to help them understand how the designs should work.
Building RAPIDS
I continued to iterate the prototype into higher fidelity until it was at a level that the developers can use as a 1 to 1 reference for building the actual application. Constant communication between Developers, stakeholders and myself was the key to make sure any blockers or discrepancies were resolved.
We maintained a continuous dialogue with the KOL team throughout the entire project, even during later stages. This ongoing communication aimed to discuss the usability of our product and enhance the planning of treatment approaches, medication efficiency, side effects, and decision-making logistics.
Challenges
Designing a product for use by multiple people at specific stages of the process
Shared goal of treating a patient who may never be aware of the product
Maintaining constant dialogue with doctors and medical workers facilitated through KOL team sessions and user testing
Managing potential for friction within the production team from unexpected challenges of needing a PDF report to accompany the digital product
Opportunity to lead user tests as the process neared completion
I thank Carol Mason, Suzanne Rochford, and Vanessa Bois for their invaluable mentorship and guidance throughout this undertaking.
Learning outcomes
Best way to fully understand a problem you don’t understand is to immerse yourself fully to get as much insight as possible, allowing you to make more informed decisions.
Constant dialog with the user group allowed me to become more knowledgeable of the topic they are tacking (Mental Health) and allowed the team to pivot if necessary and move quickly to a finished product.
Printed products come with their own challenges of page real estate, element sizing and contrast.
My final takeaway from this experience was witnessing the profound impact design can have on people's lives. RAPIDS is one of those projects that I will take pride in for the rest of my life.
“One of my clients is beyond happy with her RAPIDS diagnosis and treatment. She has had 3–4 migraines a week since her teens and 2 weeks on ... and her migraines have completely resolved.”